Google Analytics’ default implementation is not setup to track URLs with hash marks (#) but you can manually ensure the full URL path is captured in your data by using Google Tag Manager (GTM). Not sure what we mean by a URL with a hash mark?
Here is an example: https://site.com/resource/#/important-page/
The /# part of the URL is the hash mark. Anything that comes after the hash mark (the /important-page/ part) is not tracked in GA4 by default. To capture that important information, you’re going to need to use Google Tag Manager.
This free lesson from our Analytics for Agencies course shows you how to implement Google Tag Manager and properly track URLs with fragments in GA4.
Video Transcript
At some point you’ll have a client who has URLs with hash marks (#) in them, and when you go and look at Google Analytics, you’ll realize that anything after the hash mark isn’t being captured in GA4 — why is that?
- Website URL Example: https://site.com/resource/#/important-page/
- In GA4: https://site.com/resource/
The stuff that comes after the hash mark is what’s called a fragment, and GA doesn’t track that at all. In the past, hash marks were used for anchor links, that’s when you click a link and it takes you to another spot in the same page, so it makes sense that they weren’t tracked because that would make extra page views show up when someone was just using anchor links. But, newer website development technologies use hash marks in URLs, and that means that we need to track them.
How to track #s (hash marks) in URLs
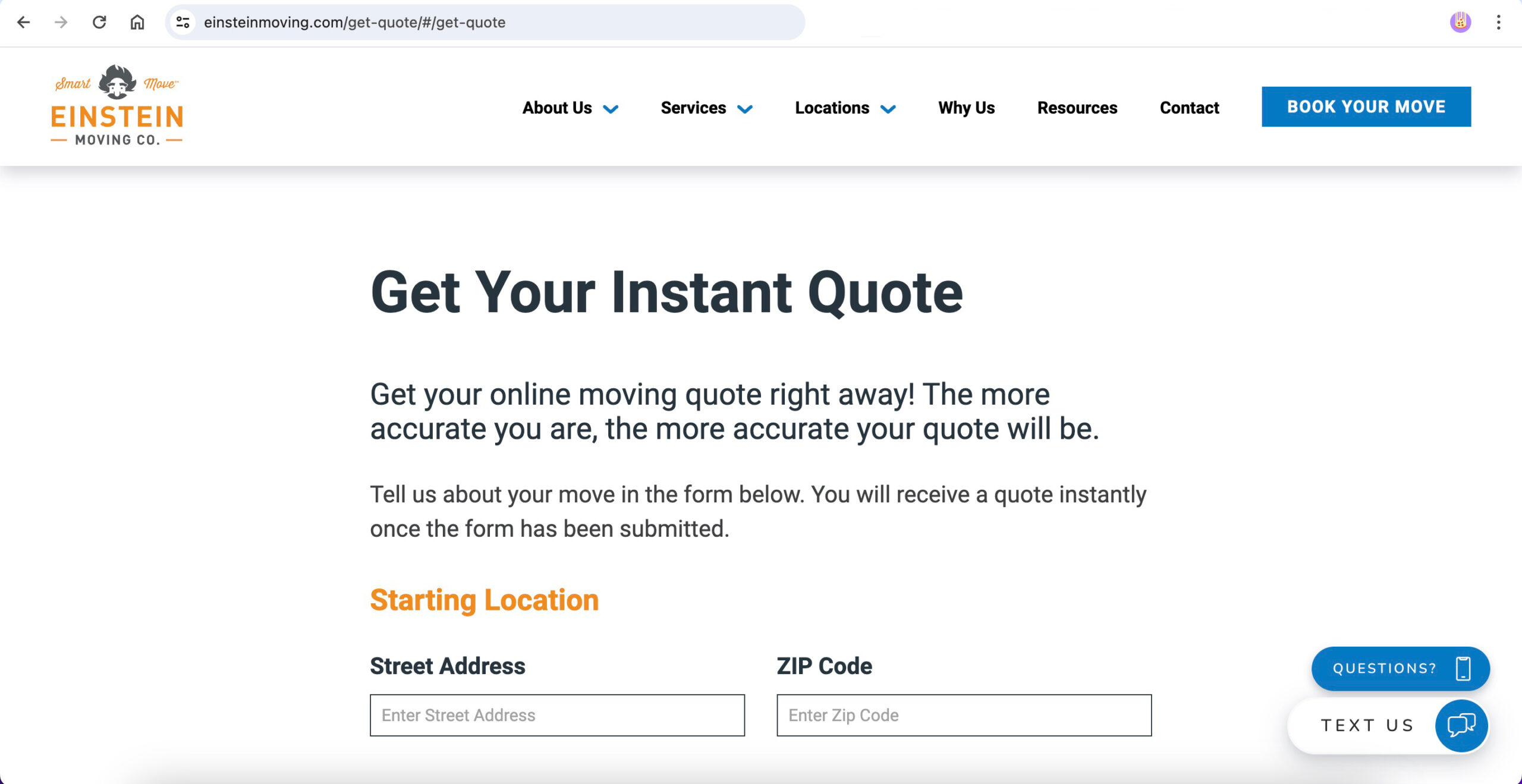
For example, here is one of our clients at Kick Point, Einstein Moving, and they use React for their booking engine. You can see when I click on the Book Your Move button that I’m taken to a page that ends with a hash mark, and then as you move through the booking process, the start of the URL doesn’t change, that’s the slash get quote slash part, but what does change is what’s after the hash mark.

In order for us to know how far their visitors are getting through the booking system, we need to capture what’s coming up after the hash mark.
The way you do this is by modifying the page_view event to include the page_location that’s sent off to GA4 to include the hash mark.
If you’re using the GTM template that came with the Analytics for Agencies course, this is pretty easy because it only requires changing one parameter in the page_view event that we already set up, but if you aren’t using that, you’re going to have to do some additional work. I’ll start by covering what to do with our container and then discuss what to do in other situations.
Unlock access to proven templates, reports & frameworks
Modifying page_view event using the Analytics for Agencies GTM container to track fragmented URLs
The first thing you need to do is capture what’s coming up after the hash mark. To do this, we’re going to use what’s called a JavaScript variable. These variables are always hanging out in the browser for any page view, and GTM does already have it set up to grab the value of some of them in the built-in variables section, but the URL with the fragment isn’t one of them so we’ll create our own.
How to check the value of a JavaScript variable before adding it to GTM:
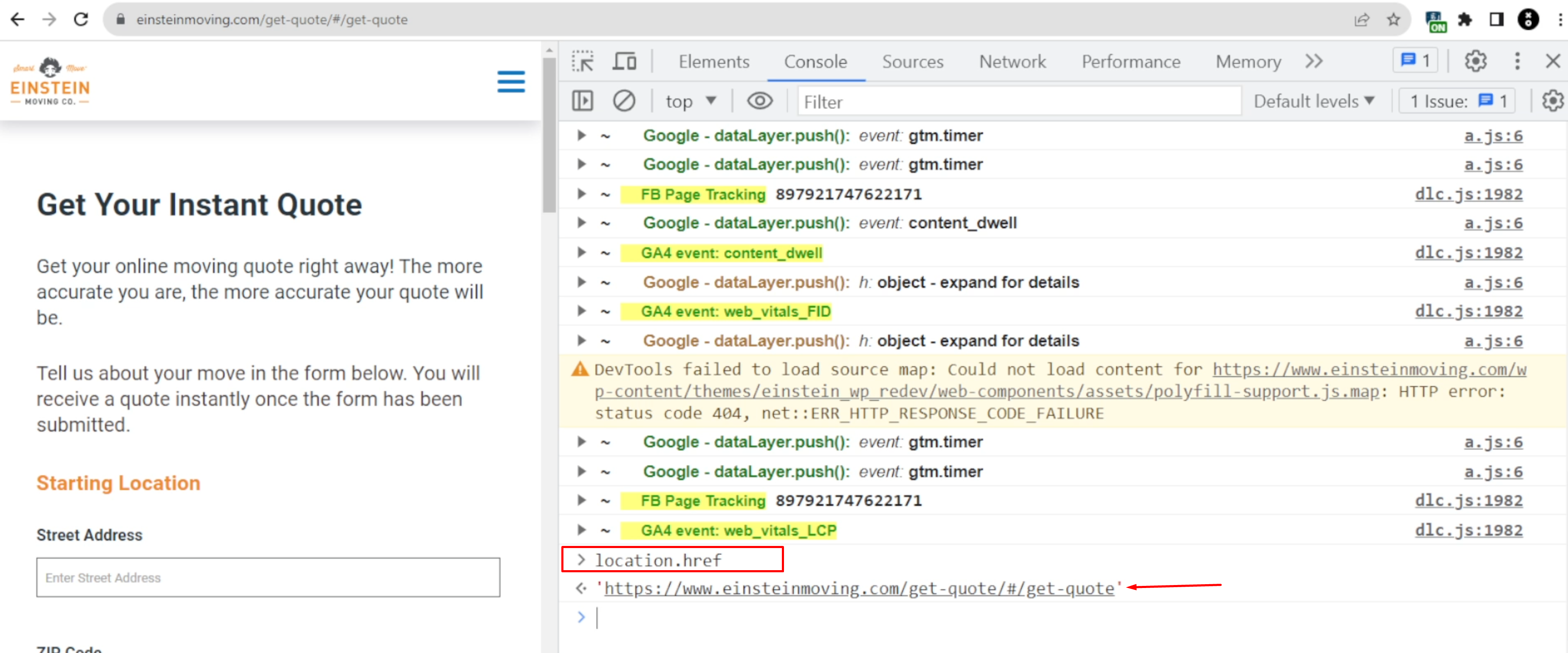
- Here we are on the get a quote page,
- Now open up Chrome Tools by hitting F12 on a Windows machine, or right-clicking and choosing inspect,
- Then go to the Console tab.
- Here in the console window we’re going to type in “location.href”, and you can see that the entire URL was returned, including the fragment.

I’ll show you some other variables so you can get some more examples. If you want to look at some other examples, check out W3 Schools documentation on this variable. Another one is “location.hostname”, and that’ll return — you guessed it — the hostname. And then another one is “document.referrer” which shows you the URL that was visited before this one.
You don’t need to add these to GTM since they already exist as built-in variables, but if you ever end up working with a really old GTM container and you see in the user defined variables section that they have added these instead of using the built-in variables, that’s because GTM didn’t always used to have these built-in variables and we had to make them ourselves.
How to create a JavaScript variable in Google Tag Manager for the GA4 page_location parameter
- Click on “Variables” in the left-hand menu
- Scroll down to “User-Defined Variables” section and click “New”
- Add a name for the new variable. With our naming convention, we’ll call it “JSV – location.href”
- For Variable Type select “JavaScript Variable”
- Then under Global Variable Name type in “location.href”
- Click “Save”
Now head over to Tags so that we can revise the GA4 – Event – page_view tag that is captured in GA4.
- Click on Tags in the left-hand menus
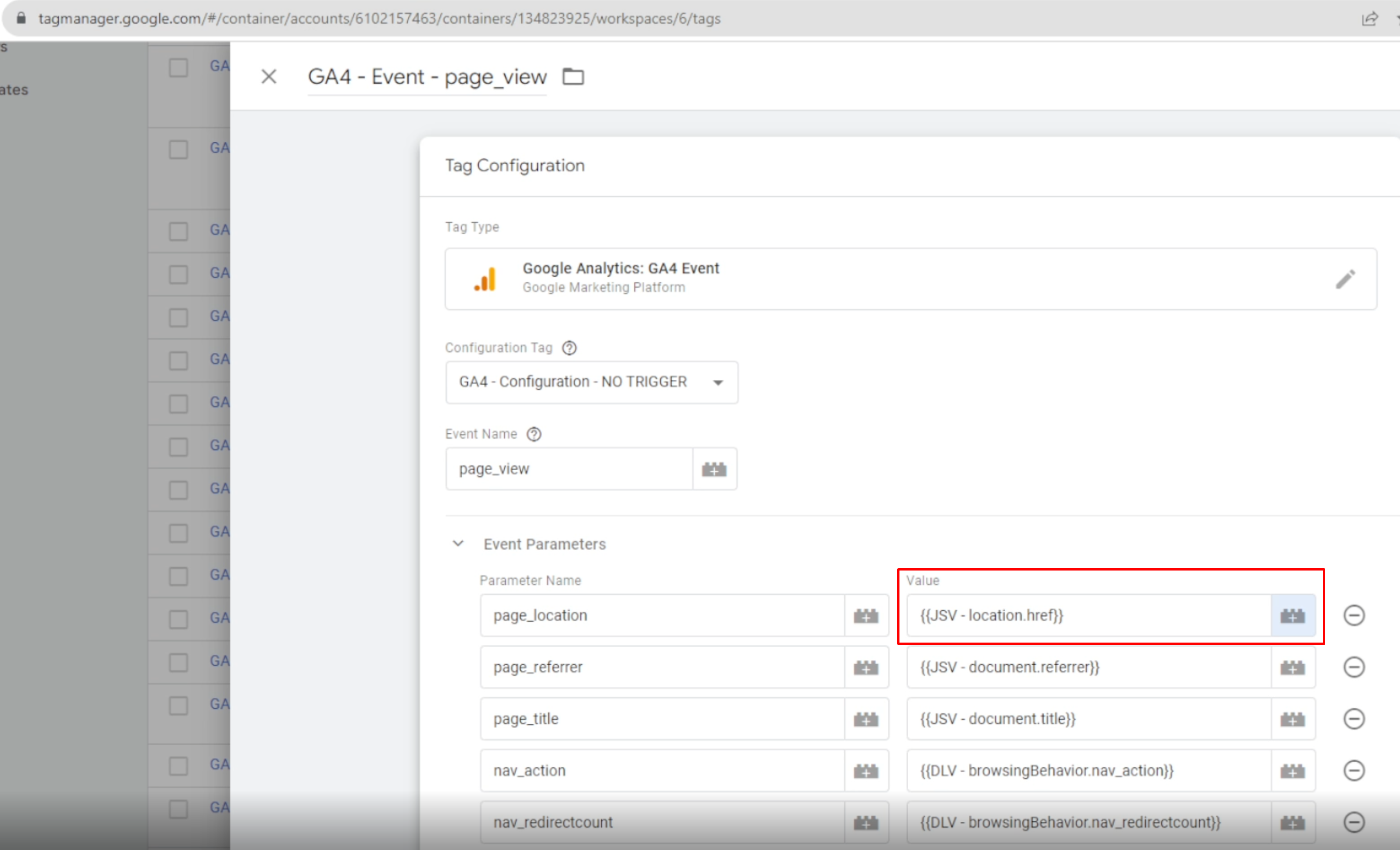
- Scroll down and click on your “GA4 – Event – page_view” tag
- Under the Event Parameters for page_location remove the value {{Page URL}} (but don’t remove the parameter, just the value!)
- Click the Block + icon to add the variable you just created “JSV – location.href”
- Click “Save”
- Preview and then Submit your changes

That’s it! Once you have published this you will see the page_location bring in what’s found after the hash mark (#) in the URL.
Give your analytics setup an edge with our GTM container
How to capture URLs with hash Marks (# symbols) in GA4 by using Google Tag Manager
Now if you aren’t using the container we supply in our Analytics for Agencies course, there is a different change you’ll need to make in Google Tag Manager to capture URLs with hash marks (also called fragments).
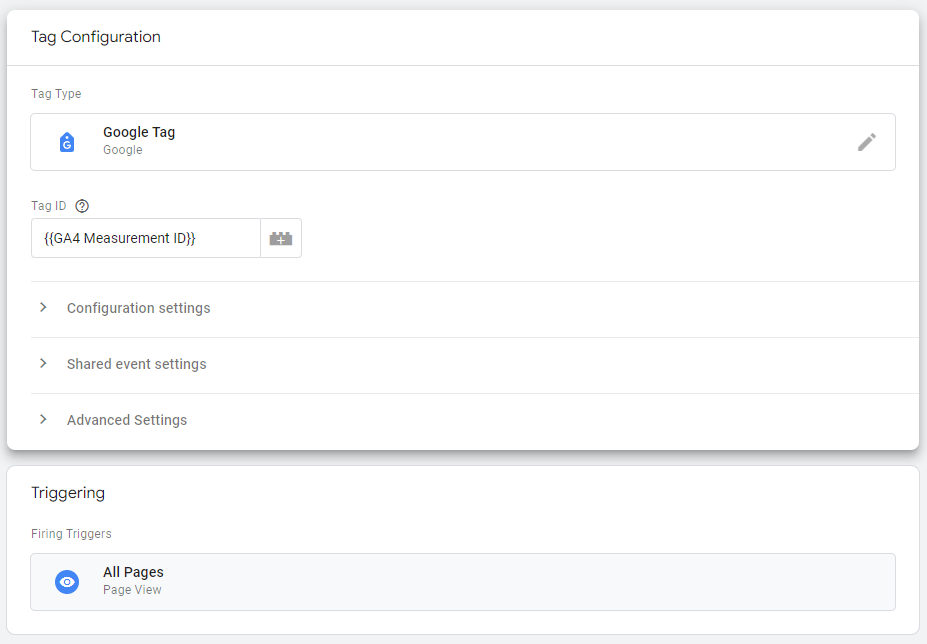
This is what your basic Google Tag looks like, that you will use to send data off to GA4 through Google Tag Manager:

When this tag is set up without any special configuration changes, you don’t need to create a separate page_view event like we have in our Analytics for Agencies-supplied container, but it also means that the page_location by default isn’t capturing the URL with the fragment (the part after the # mark) added on.
In this case, we’ll revise the default page location parameter that’s used by this Google Tag and then all events will then use the new URL that has the hash mark captured in it.
How to create a JavaScript variable in Google Tag Manager for the GA4 page_location parameter
Similar to what we did for our other container, we need to start by creating the variable that will supply us with the entire URL, including the part with the hash mark.
- Click on “Variables” in the left-hand menu
- Scroll down to “User-Defined Variables” section and click “New”
- Add a name for the new variable. With our naming convention, we’ll call it “JSV – location.href”
- For Variable Type select “JavaScript Variable”
- Then under Global Variable Name type in “location.href”
- Click “Save”
How to add a GA4 page_location parameter to the Google Tag in Google Tag Manager
Next, we need to revise the Google Tag to add in the page_location parameter.
- Click on “Tags” in the left-hand menu
- Click your Google Tag to open it and then click on the pencil icon to edit it
- Open the “Shared event settings” section
- Add “Add parameter” in the Event Parameter section
- In the Event Parameter field, enter: page_location
- Click the Block + icon to add the variable you just created (JSV – location.href, or whatever you named it)
- Click “Save”
Make sure to use Preview mode in Google Tag Manager, and then you can use an extension like Omnibug to check that the full URL (including the hash mark) is being sent over to GA4 in the page_view event. Watch the end of the embedded video to see an example of using Omnibug to test the configuration. Then, once you’ve tested, don’t forget to Save the changes to your container so that they are live on your website.
And with that, now you should be all set to capture URLs with hashes in GA4.