If you’ve ever wondered how to use header tags effectively for SEO, you’re in the right place. In this guide, Liz Linder will take you through the basics of header tags, their role in creating reader-friendly content, how they help search engines understand your page, and why heading hierarchy is critical.
What are header tags?
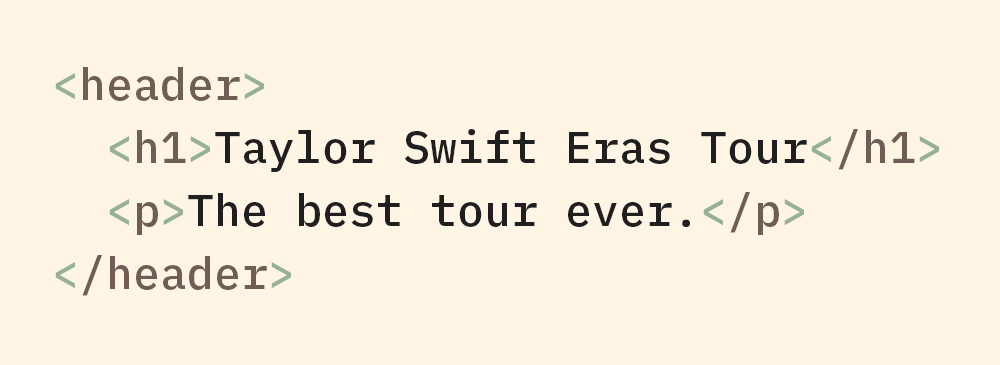
Header tags, also known as heading tags, are snippets of HTML code that organize your content into hierarchical sections.

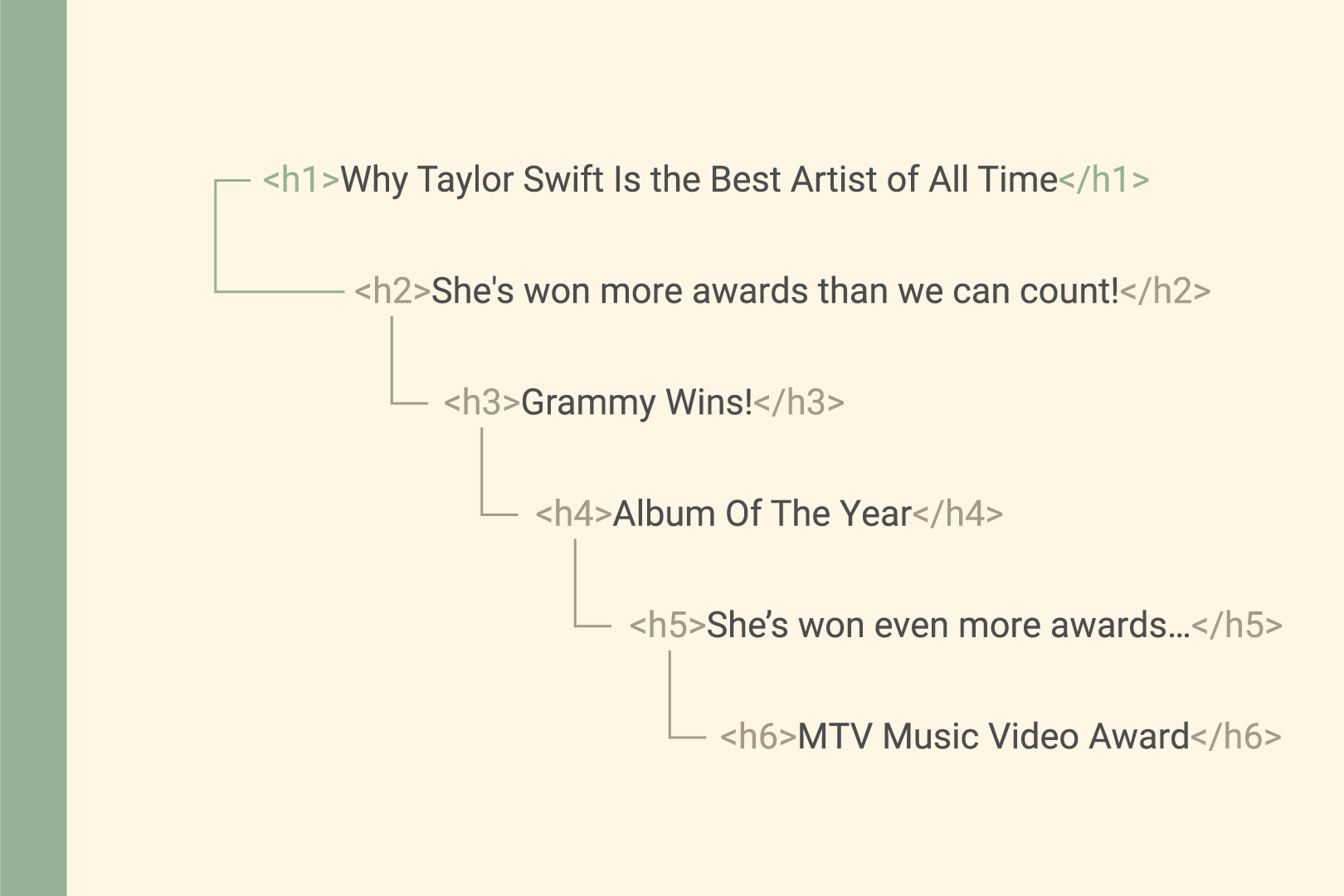
Think of them as the outline of your content–similar to chapters and sections in a book. They range from <H1> to <H6>, with <H1> being the most important and <H6> the least.
- H1: The title of the book (main topic of the page).
- H2: Chapter titles (main sections).
- H3-H6: Subsections and supporting details.
Using proper header tags isn’t just about organization—it’s essential for accessibility. When headings are correctly nested by rank (H1 → H2 → H3), screen readers can navigate your content seamlessly, creating an inclusive experience for all users.

Get SEO, analytics, and PPC tips delivered to your Inbox
The importance of following a proper heading hierarchy (H1 to H6)
Using the correct order for your headings is like writing a clear and organized table of contents. It’s what helps people (and search engines) navigate your page without getting lost. Here’s why getting it right matters:
- Clarity: The H1 introduces the main topic, and the H2-H6 are subheadings that break down the topic further into additional sections. Using headings makes your content easier for both people and search engines to follow.
- Readability: Headings let your audience quickly scan and find the information they care about most.
- Signals importance: Search engines see higher-level tags (like H1) as more critical than lower ones, so using the right tags helps them better understand your page’s structure.
Skipping levels or using headings out of order can confuse both your readers and search engines—so don’t do it.
An example of heading hierarchy
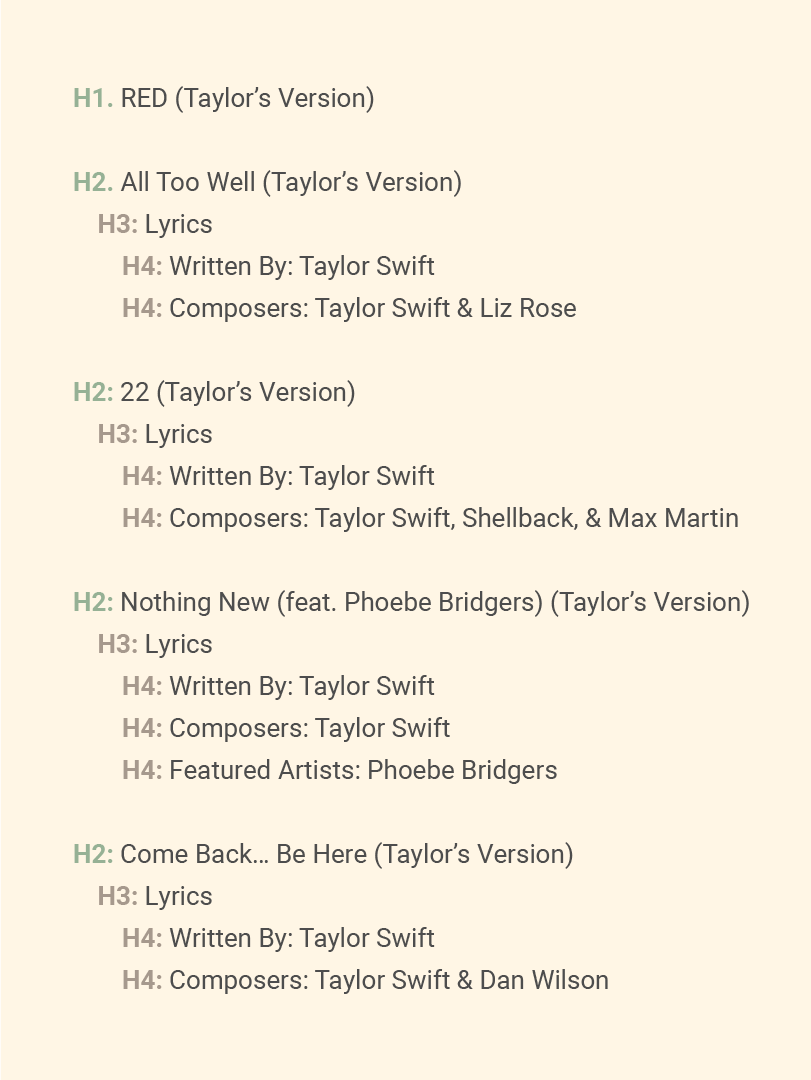
Let’s put heading hierarchy into action with an example (Swifties, this one’s for you). Imagine your webpage is Taylor Swift’s album Red (Taylor’s Version). Here’s how you’d structure it:
- H1: The album title (main topic)
- H2: Song titles
- H3: Lyrics
- H4: Additional details (writers, composers, featured artists)
- H5: Producers
- H6: Additional credits (musicians, mixing, mastering, etc)

Your H1 is the most important heading and represents the entire page’s focus. This tells readers and search engines what the page is all about, so in this example the H1 is: Red (Taylor’s Version)
Each song is like a chapter in a book. These are your H2 headings because they are the major sections under the album.
For example:
- All Too Well (Taylor’s Version)
- 22 (Taylor’s Version)
- Nothing New (feat. Phoebe Bridgers) (Taylor’s Version)
These headings are equally important and sit directly beneath the H1. They tell users and search engines that these are the major elements of the album being discussed.
Within each song, you might want to add subsections. For example, lyrics would fall under their respective song as an H3 heading “Lyrics” that directly relates to its parent H2 heading (the song title).
Let’s say you want to include details about each song, like who wrote it, who composed it, or featured artists. These details would fall under H4 because they are more specific and belong to the “Lyrics” subsection:
- Written by Taylor Swift
- Composed by Taylor Swift & Liz Rose
- Featured Artists: Phoebe Bridgers
These H4 headings are linked to the H3 heading because they provide deeper information about the lyrics of a specific song.
Why are header tags important for SEO?
When your content is easy to read, navigate, and understand, everyone benefits—users, search engines, and even accessibility tools. Here’s why header tags are such a big deal:
For Users
- Improved readability: Clear headings help users scan content and find relevant information quickly.
- Guided navigation: Properly structured tags create a logical flow, making it easier to follow your content.
- Promotes accessibility: Screen readers use header tags to navigate through content, making them essential for creating an inclusive experience. Properly nested headers ensure users can find the information they need without frustration.
For SEO
- Improved crawling: Search engines use header tags to understand the main topics of your page. Clear structure improves their ability to index your content accurately.
- Keyword placement: Strategic use of keywords like “SEO header tags” or “heading hierarchy” in your headers can boost relevance.
- Ranking potential: Well-organized content has a better chance of appearing in search results because it signals quality and relevance.
Want more marketing and SEO insights?
SEO best practices for optimizing header tags
Now that you understand what header tags are, how to use them, and why they are important for SEO. Here’s how to best use header tags to improve your SEO and user experience:
- Use only one H1 header tag. This makes it as clear as possible to users and search engines what the topic of that page’s content is about. Remember, your H1 doesn’t have to be the largest header tag on the page.
- Follow the hierarchy. After your H1 break your content into sections with H2s, H3s and so on. Don’t skip heading levels or mix them up. The goal is to keep everything neat, organized, and easy to follow.
- Don’t overthink the header tag number. Don’t worry about using multiple H2s or H3s, what really matters is the structure not the header tag number. As long as it makes sense based on your content.
- Start all content with an outline. This will help you organize your headings by your primary topic and related sub-topics.
- Perform keyword research. Keep your keyword research close by and perform additional keyword research as needed so that your headings are keyword rich.
- Review Google’s SERP (search engine result page) for high ranking pages on your topic/search query. Make note of how they structure their content and what keyword topics they include in their headings—following a similar structure can help you rank as well!
- Keep the user journey in mind based on the user intent. Consider the user journey based on your page’s purpose. What action do you want users to take? What information will help them take that next step? Let these insights shape your content outline to align with user intent.
- Be interesting and write for people first. Of course you want your keyword in a heading, but incorporate it in a way that speaks to your audience.
- Be consistent. Whether you use title case or sentence case, you want to follow suit across all of your header tags.
Remember, always prioritize your audience—write for humans first and let the structure guide them through your page. If your headings are clear, logical, and helpful to your readers, they’ll naturally make sense to search engines too. Use these tips to create content that performs well in search results while helping your audience!